今日又花费了点时间,调整界面上各种按键之下的效果,比如:
上下左右方向键的作用;
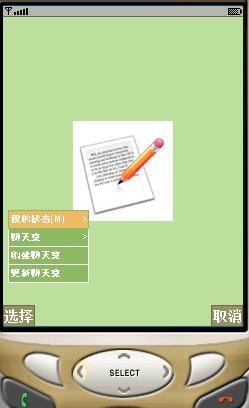
点击一次“选择”左软键就是展开主菜单,
再点击一次“选择”左软键的作用就是消隐主菜单;
等等诸如此类的效果,和Windows的“开始”菜单是一样的。
顺便从bloglines手机伴侣中将软键绘制的类搬过来,这样左右软键的绘制办法被封装起来了,效果还不错。



今日暂且罢手,明日准备把屏幕最下面的状态栏绘制出来,而不似现如今的简单两个手绘文字。
今日又花费了点时间,调整界面上各种按键之下的效果,比如:
上下左右方向键的作用;
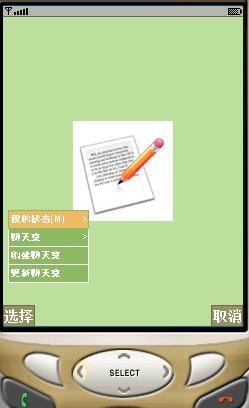
点击一次“选择”左软键就是展开主菜单,
再点击一次“选择”左软键的作用就是消隐主菜单;
等等诸如此类的效果,和Windows的“开始”菜单是一样的。
顺便从bloglines手机伴侣中将软键绘制的类搬过来,这样左右软键的绘制办法被封装起来了,效果还不错。



今日暂且罢手,明日准备把屏幕最下面的状态栏绘制出来,而不似现如今的简单两个手绘文字。